Banyak sangat website yang sediakan template percuma untuk blogspot. Design semua cantik cantik. Pening mahu pilih template yang mana satu.
Moreover, sekarang ni hampir semua template disediakan adalah mesra SEO, responsive, loading cepat, dan mempunyai integrasi media sosial.
mrs pip memilih template percuma daripada My Blogger Themes, dan pada asalnya mrs pip mahu gunakan theme SEO BOOST ataupun BLUEBERRY, namun memilih theme AVERIE kerana merasakan theme ini lebih nampak minimalist.
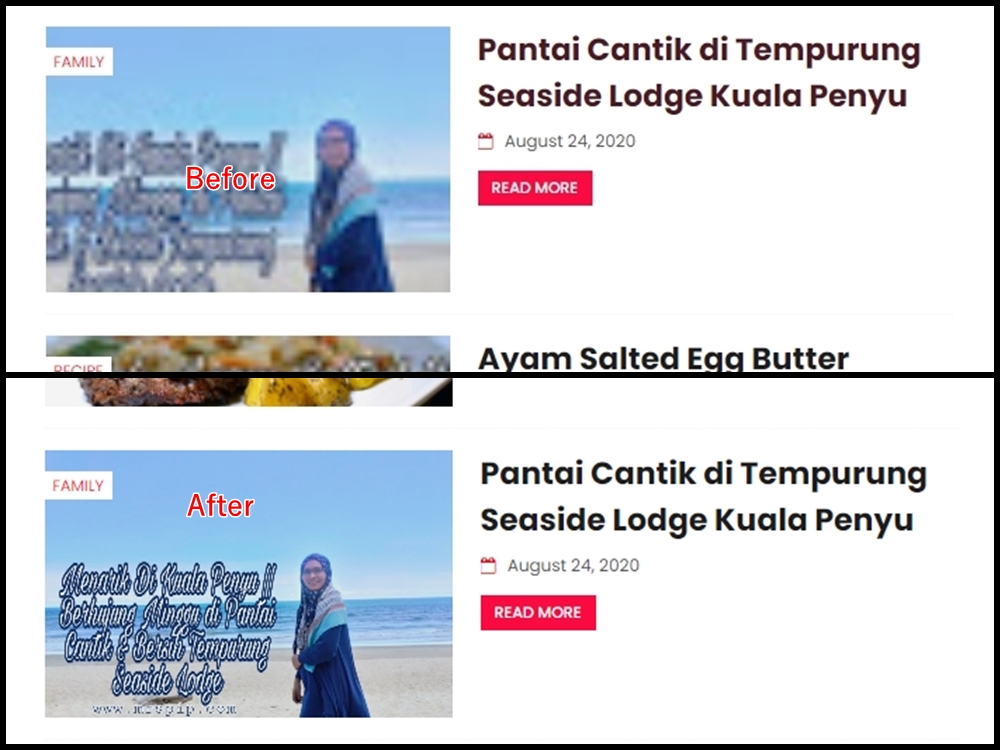
Theme AVERIE memaparkan gambar thumbnail pada front page, dan hampir ke semua gambar thumbnail di blog kelihatan blur / kabur. Jadi tak tunggu lama, mrs pip tanya kat sifu blogger iaitu Tuan Hasrul Hassan macam mana mahu atasi masalah gambar thumbnail yang tidak sedap mata memandang ni.
Cara Perbaiki Gambar Thumbnail Blur Selepas Tukar Template Baru
Sila lihat gambar di atas BEFORE dan AFTER. Sangat berbeza kan. Dan untuk gambar lain, sila setkan semua gambar anda ke ORIGINAL SIZE.
Kenapa gambar di blog perlu set ke Original Size?
Menurut Tuan Hasrul Hassan, loading pada blog akan ambil masa untuk calculate balik atau resize gambar yang tidak di set ke Original Size.
Jadi korang rajin-rajinlah set semua gambar di blog korang ke saiz asal , tapi pastikan korang dah compress / resize gambar korang lebih awal sebelum masuk blog. Gambar dengan saiz yang besar akan jadikan loading blog korang lambat.
Korang boleh guna Photoshop atau Paint untuk resize gambar tu. Macam mrs pip hanya guna paints sahaja dan recommended resize ialah 1080 atau 720. Ini saiz HD kata Tuan Hasrul Hassan.
Pageviews Meningkat Selepas Tukar Template Baru
Bercakap balik mengenai blog template terbaru yang mrs pip tukar ni, PV kembali naik. Kalau sebelum ini (guna template premium ), PV sebulan hanyalah sekitar 400 - 700 sahaja sehari, tetapi selepas tukar template, PV meningkat cecah lebih 1K sehari. Semoga berjaya naikkan PV seperti dulu.
So kalau korang pun ada masalah pageviews turun, maybe korang boleh consider untuk guna template lain. Dan just in case thumbnail di blog korang blur , korang bolehlah guna cara yang mrs pip share kan tadi ya.
Blogging is fun.
cheers.














19 Comments
Yeah... Betul3x... Memang kena resize gambar2 kite.. Tahniah
ReplyDeleteDulu Tak peduli dgn semua ni, now dah ambil kisah. Semua ni selepas belajar dari team Biters dan sifu blogger lain.
Deletewahhh bagus tips ni :)
ReplyDeleteSemoga bermanfaat dengan perkongsian ini.
DeleteKagum dgn ketekunan Mrs Pip innovate & belajar. Bab ni saya mmg blur... Semua isu teknikal, saya serah pada Chief Editor, hihihi...
ReplyDeleteAlhamdulillah, banyak lagi ilmu blogging saya mau belajar ...
Deleteoh nice tips! mmg tgh update template blog ni. huhu. Jemput join my GA :) http://www.aimisyahirah.com/2020/09/special-september-giveaway-by-misya.html
ReplyDeletegood info...ammi dah cuba dan berjaya. BTW, we are using the same template hahah
ReplyDeleteyeay. semoga blog semakin cantik kan Ammi.
DeleteGood Tips. Fiza pun sesiap resize sebelum upload :)
ReplyDeletePart resize tu pun kak pip baru faham.
Deletedulu2 semua main upload saja tak nak kecikkan.
hehe.
Nice tips kak pip..nnt sha try
ReplyDeletesemoga berjaya sha.
Deleteblog semakin cantik bila gambar semakin kembali berseri seri kan.
thanks kak pip! cx tengok gak video tuan HH. Ada sedikit kekelliruan, bila baca dekat blog kak Pip, cx lebih faham kenapa itu kenapa ini. hehe.
ReplyDeletesemoga bermanfaat ya CX.
Deleteyea..kalau kita tukar template, pv mesti menurun.tu yang kadang malaih nak tukar template. amik masa nak bagi naik balik pv..oo baru tahu kena set original size bila letak gambar. tantiu for info.
Deletealamak, macam mana boleh jadi macam tu?
ReplyDeleteGambar dah resize / compress sesiap tak sebelum upload?
Macam kak pip ni, kalau gambar masih dalam mode edit entry, memang akan half saja yang nampak, tapi bila dah publish, gambar akan kelihatan sepenuhnya.
nak tukar template jugak ni tapi alahai, risaunya dengan adsense sume...
ReplyDeletememang merisaukan bila nak tukar template, risau PV drop teruk.
Deleteadsense lagilah.
Terima kasih melawat blog Mrs Pip, dan sila komen dengan berhemah. Live link tidak dibenarkan di ruang komen.